障害者差別解消法改正のポイント
障がいを理由とする差別の解消を推進することを目的とする
障害者差別解消法の改正法が2024年4月1日に施行され、
「合理的配慮の提供」が民間事業者に対しても義務化されました。
そもそも「障害者差別解消法」とは?
障がいを理由とする差別の解消に関する基本的な事項や、障がいを理由とする差別を解消するための措置などについて定めることによって、すべての国民が、障がいの有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障がいを理由とする差別の解消を推進することを目的として、2013年6月に制定された法律です。
この法律では、「不当な差別的取扱い」が禁止されるとともに、「合理的配慮の提供」が求められています。
障害者差別解消法
「不当な差別的取扱い」の禁止
障がいを理由として、正当な理由なく、サービスの提供を拒否したり、制限したり、条件を付けたりするような行為(不当な差別的取扱い)を禁止
「不当な差別的取扱い」の例
保護者や介助者がいなければ一律に入店を断る
障がいのある人向けの物件はないと言って対応しない
障がいがあることを理由として、障がいのある人に対して一律に接遇の質を下げる
「合理的配慮」の提供
障がい者から「社会的なバリアを取り除いてほしい」旨の意思の表明があった場合に、その実施に伴う負担が過重でないときに社会的なバリアを取り除くために必要かつ合理的な配慮を講ずること
「合理的配慮」提供の例
物理的環境
への配慮
(例:肢体不自由)
- 障がいのある人からの申出
飲食店で車いすのまま着席したい
- 申出への対応(合理的配慮の提供)
机に備え付けの椅子を片付けて、車椅子のまま着席できるスペースを確保した
意思疎通
への配慮
(例:弱視難聴)
- 障がいのある人からの申出
難聴のため筆談によるコミュニケーションを希望したが、弱視でもあるため細いペンや小さな文字では読みづらい
- 申出への対応(合理的配慮の提供)
太いペンで大きな文字を書いて筆談を行った
ルール・慣行の
柔軟な変更
(例:学習障害)
- 障がいのある人からの申出
文字の読み書きに時間がかかるため、セミナーへ参加中にホワイトボードを最後まで書き写すことができない
- 申出への対応(合理的配慮の提供)
書き写す代わりに、デジタルカメラ、スマートフォン、タブレット型端末などで、ホワイトボードを撮影できることとした
「障害者差別解消法」改正のポイント
これまでは「合理的配慮の提供」は公的機関に対してのみ義務であり、民間事業者に対しては努力義務とされていましたが、改正障害者差別解消法の施行により、公的機関だけでなく、民間事業者でも「合理的配慮の提供」が義務化されることとなりました。
第八条(事業者における障害を理由とする差別の禁止)
事業者は、その事業を行うに当たり、障害者から現に社会的障壁の除去を必要としている旨の意思の表明があった場合において、その実施に伴う負担が過重でないときは、障害者の権利利益を侵害することとならないよう、当該障害者の性別、年齢及び障害の状態に応じて、社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない。「配慮をしなければならない。」に改正されました。
| 公的機関 | 民間事業者 | |
|---|---|---|
| 不当な差別的扱い | 禁止 | 禁止 |
| 合理的配慮の提供 | 義務 | 「義務」に変更! |
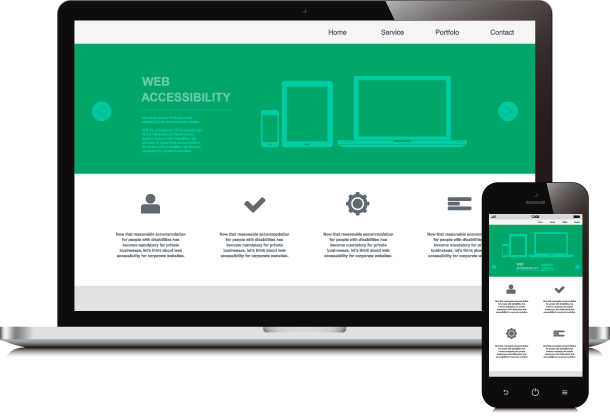
「企業の情報を伝えるウェブサイトへの影響は?
障がいのある人が情報を取得しづらいなどの社会的バリアを取り除くうえで、ウェブアクセシビリティについて考えることが重要です。
今回義務化された合理的配慮の提供を行う上で、そのための環境の整備は努力義務となっており、ウェブサイトの場合はJIS準拠したウェブサイトを作り、ウェブアクセシビリティを確保することがこれにあたります。
(参考:政府広報「ウェブアクセシビリティとは? 分かりやすくゼロから解説!」)
つまり、今回の障害者差別解消法改正において民間事業者のウェブアクセシビリティへの対応が義務化されたわけではありませんが、障がいを理由とする差別の解消のために可能な範囲での対応をすることが求められています。
ウェブアクセシビリティを高めるには?
ウェブアクセシビリティとは?
ウェブアクセシビリティは、利用者の障がいなどの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
「ウェブアクセシビリティが確保できている」状態
-
目が見えなくても情報が伝わる・操作ができること
-
キーボードだけで操作できること
-
一部の色が区別できなくても情報が欠けないこと
-
音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
ウェブアクセシビリティの規格
ウェブアクセシビリティのガイドラインには、世界で標準的に使われているガイドラインのWCAGと、JIS規格があります。
WCAG 2.0とJIS X 8341-3:2016、および国際規格のISO/IEC 40500:2012は全く同一の一致規格となっているため、ウェブアクセシビリティのチェック方法やツールを共通化できることに加え、言語ごとに違うガイドラインや規格を使う必要がありません。
ウェブアクセシビリティ対応のメリット
merit
01
社会的要求への適合
ウェブアクセシビリティ対応は努力義務であるとはいえ、障がいを理由とする差別の解消を推進するという障害者差別解消法の理念に沿った活動は民間事業者にも引き続き求められています。そのような姿勢は社会的なイメージの向上につながることが期待できます。
また、今後ウェブアクセシビリティへの対応が義務化される可能性も考えられます。今のうちから対応を進めていくことは無駄にはならないでしょう。

merit
02
全ての利用者にとって使いやすいウェブサイトになる
ウェブサイト全体を通じて一貫したレイアウトやナビゲーションのルールを作ったり、ページタイトルやリンクテキストを適切な内容にしたりすることで、障がいの有無に関わらず、多くの人の使いやすさ・覚えやすさ・読みやすさなどが向上します。また、情報を探しやすくなったり、他言語への自動翻訳の精度が向上し、外国人にとっても理解しやすくなったりします。

merit
03
さまざまなデバイスで利用できる
インターネットは、多様なデバイスで利用され、マウス、キーボード、タッチパネル、音声などさまざまな手段で操作できます。ウェブアクセシビリティにはデバイスに依存しない原則的な事柄が多く含まれていますので、利用者は好きなデバイスを使ってウェブサイトにアクセスすることができるようになります。

merit
04
検索エンジンのクローラーなどのプログラムがウェブサイトの内容を理解しやすくなる
ウェブアクセシビリティを確保することで、人だけでなく、ウェブ上の文書や画像などを周期的に取得する検索エンジンのクローラー(ウェブサイト巡回ロボット)でもウェブサイトの構造や内容を理解しやすく、サイトの検索精度が高まり、検索を利用する全ての人にとっての利便性が高まります。

ウェブアクセシビリティ対応の流れ
STEP1
目標とする「JIS X 8341-3:2016」適合レベル及び対応度の決定
どの適合レベルに対して、どの程度対応するのかを決定
- 適合レベル
- レベルA、レベルAA、レベルAAA
- 対応度
- 準拠、一部準拠、配慮
| 準拠 | 試験を実施し、達成基準を全てを満たしていることを確認した上で、試験結果を公開する。 |
|---|---|
| 一部準拠 | 試験を実施し、達成基準の一部を満たしていることを確認する。試験結果の公開は任意。 |
| 配慮 | 試験を実施の有無、結果は問わない。 |
STEP2
サイトの現状把握
現状のウェブアクセシビリティ上の問題点を把握
STEP3
サイトの修正
現状調査の結果に基づきサイトを修正・追加
STEP4
JIS準拠確認試験
JIS規格に基づいた診断(試験)を実施
STEP5
JIS準拠宣言
ウェブアクセシビリティ試験結果をホームページに掲載
サイトを診断してみましょう
NTT ExCパートナーでは、ウェブサイトのアクセシビリティを診断するサービスを提供しています。
日本産業規格「JIS X 8341-3」に沿ったチェックリストに基づき、障がい当事者がウェブサイトをチェックし、
当事者だからこそ気づける内容を盛り込み改善案を提示します。
- 現状把握
- ウェブアクセシビリティ上どのような問題点が潜んでいるか状況を確認するための診断(新規に構築するサイトなど)
- 方針策定
- お客さまがウェブサイト上に掲出するウェブアクセシビリティの取組み方針の文案を作成
診断後のサイト修正やウェブアクセシビリティに関するコンサルティングもご相談ください。
診断後のサイト修正~維持向上支援
アクセシビリティ現状調査に基づいてお客さまのサイトを修正します。
修正したサイトに対してJIS規格に基づいた試験を実施、その結果をサイトに掲出するお手伝いも可能です。
定期的な試験実施やそれに基づく継続的な修正、支援技術や問い合わせ対応によって、サイトのウェブアクセシビリティ維持向上に貢献します。

ウェブアクセシビリティ相談・コンサルティング
ウェブアクセシビリティ全般のご相談やコンサルティングも行っています。
上記のステップへ入る前の「そもそもウェブアクセシビリティ対応って何をどうすればいいの?」といった初歩的なものから「JIS準拠したいけど、画像の代替テキストや動画の埋め込みは実際にどう対応させればいいの?」などの具体的な項目まで、お客さまのさまざまな状況、ご要望に応じて支援します。